Tabular Extension
The Tabular Extension module integrates with the Wicket Viewer to allow any collection to be downloaded as specific tabular data file (e.g. an Excel spreadsheet).
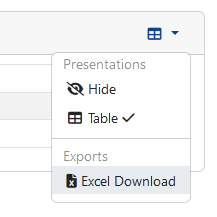
The viewer automatically makes the "download" menu item available for all tables:

Setup
Dependency Management
In your application’s top level pom.xml, add a dependency for this module’s own bill of materials (BOM):
pom.xml
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.apache.causeway.extensions</groupId>
<artifactId>causeway-extensions-tabular</artifactId>
<scope>import</scope>
<type>pom</type>
<version>3.4.0</version>
</dependency>
</dependencies>
</dependencyManagement>Dependencies / Imports
In the webapp module of your application, add the following dependency:
pom.xml
<dependency>
<groupId>org.apache.causeway.extensions</groupId>
<artifactId>causeway-extensions-tabular-excel</artifactId>
</dependency>In your application’s App Manifest, import the extension’s implementation module:
AppManifest.java
@Configuration
@Import({
CausewayModuleExtTabularExcel.class,
...
})
public class AppManifest {
}Custom Export (SPI)
To provide a custom exporter, simply implement TabularExporter and register with Spring.
Tabular Exporter (SPI)
package org.apache.causeway.applib.tabular;
/**
* SPI to provide file export to table views.
*
* @since 3.2
*/
public interface TabularExporter {
/**
* Implementing exporters need to write given tabular data from
* {@link org.apache.causeway.commons.tabular.TabularModel.TabularSheet} into the {@link File exportFile},
* which is provided by the framework for the duration of a single request cycle.
*
* @param dataTable data model for the table
* @param exportFile destination, this exporter writes its data to
*/
void export(TabularModel.TabularSheet tabularSheet, File exportFile);
CommonMimeType getMimeType();
/**
* @return label for the "View as" dropdown for "collection contents as"
* component factories
*/
String getTitleLabel();
/**
* @return CSS class for the icon/image next to "View as" dropdown
* for "collection contents as" component factories
*/
String getCssClass();
/**
* An ordinal, that governs the order of appearance in the UI dropdown.
* <ul>
* <li>{@literal 1000..1999} reserved for different table presentations</li>
* <li>{@literal 2000..2999} reserved for different table exports</li>
* </ul>
* <p>
* Lowest comes first.
*/
int orderOfAppearanceInUiDropdown();
/**
* Whether this exporter applies to given {@code elementType}.
* If <code>false</code>, this exporter is not provided to end users.
*/
default boolean appliesTo(final Class<?> elementType) { return true; }
/**
* Writes given tabular data to a {@link Blob}, using given sheet's name as blob name.
*/
@SneakyThrows
default Blob exportToBlob(final TabularModel.TabularSheet tabularSheet) {
var tempFile = File.createTempFile(this.getClass().getCanonicalName(), tabularSheet.sheetName());
try {
export(tabularSheet, tempFile);
return Blob.of(tabularSheet.sheetName(), getMimeType(), DataSource.ofFile(tempFile).bytes());
} finally {
Files.deleteIfExists(tempFile.toPath()); // cleanup
}
}
}Tabular Model
Underneath a general purpose tabular model is used, with simple buildings blocks
-
Cell
-
Column
-
Row
-
Sheet
Tabular Model Example
import org.apache.causeway.commons.tabular.*;
import org.apache.causeway.commons.collections.Can;
// create a TabularModel with 2 columns and 2 rows ..
var col1 = new TabularModel.TabularColumn(0, "Col-1", "Column Description 1");
var col2 = new TabularModel.TabularColumn(1, "Col-2", "Column Description 2");
var row1 = new TabularModel.TabularRow(Can.of(
TabularModel.TabularCell.single("cell1-1"),
TabularModel.TabularCell.single("cell1-2")));
var row2 = new TabularModel.TabularRow(Can.of(
TabularModel.TabularCell.single("cell1-1"),
TabularModel.TabularCell.single("cell1-2")));
var sheet = new TabularModel.TabularSheet("sheet-1", Can.of(col1, col2), Can.of(row1, row2));
var tabularModel = new TabularModel(sheet);